In Part 1 of this Guide, I have shown you how to set up a solid base for your projects on SashiDo and get things going. Now, when you had a chance to see and play around our platform a bit, it is time for the second portion of our must-read 101 that will help you build on top of what you have already learned. In the next lines, I’ll introduce you to some cool features and show you how easy it is to develop feature-rich apps and manage your projects. Read on!
TABLE OF CONTENTS
INTEGRATE THIRD-PARTY SERVICES
EXPLORE AND ANALYSE YOUR USAGE
CUSTOMIZE YOUR CODE’S ENVIRONMENT
- Take control with SashiDo’s Engine
- Instant High Availability for your apps
- Keep track of your Builds & Deployments
- The rolling deployment process
DEBUGGING, DEBUGGING, DEBUGGING...
- Testing relentlessly with a Dev Environment
- Always check your Logs first
- Run a local instance of Parse Server
- Open a ticket
Real-Time Communication
We’ll start off with one of the key concepts behind Parse Server - the Query. It enables you to tell the Parse Server which object you need and subscribe to the Parse.Query you are interested in. Once subscribed, every time an object matching these specific criteria is changed, the server will immediately push the new object data to you.
Live Queries are integrated and automated in SashiDo’s Dashboard and you can access and manipulate them easier than ever. Enable SashiDo’s Build-in Live Queries with just a click and start building scalable real-time apps including features such as activity and notification feeds, chats, charts, maps, geotracking, multiplayer gaming and more.

Note that Parse has been designed in a way that is not allowing Live Queries to be communicated between different Engines without a message broker like Redis for example. We can offer such a solution on demand, so please contact us for more details.
Integrate Third-Party Services
Quick integrations with Webhooks
Webhooks are just what you need for integrating third-party services like sending SMS, making calls, chatbots, etc.
Setting up Webhooks is the best choice when you want to implement some server-side logic in a language other than JavaScrip or to use a technology that is not supported by Cloud Code. In other words, SashiDo gives you a solution that makes basically anything possible!
Outgoing & Incoming Webhooks
In essence, Webhooks are HTTP requests and we may divide them into two main groups, depending on if you are the sender or receiver.

Outgoing WebHooks are HTTP POST callback requests sent to some third-party service and triggered by a specific event. As described in the official Parse docs, that event can be beforeSave, afterSave, beforeDelete, afterDelete, or a Cloud function. Plus, a webhook delivers data to other technologies on the go, hence data is received immediately.
On the other hand, an Incoming WebHook is a HTTP GET or POST request that sends information to your Parse Server. In order to be able to receive or respond to such WebHooks sent from a third Party Client, you will need to set up a WebHook handler.
See How to Handle Incoming WebHooks with our easy to follow tutorial including a code example for quick Slack integration.
Website hosting on SashiDo
Simplified static website hosting
With SashiDo, apart from building awesome mobile apps, you can also host and publish static websites and manage custom domains very easily. In short, when you deploy Cloud Code in your GitHub repo and any files in your ‘public’ directory are uploaded to Parse Server instantly become available online.
Another cool option you have is setting up a subdomain that will give you a chance to increase your traffic as well as your site’s authority.

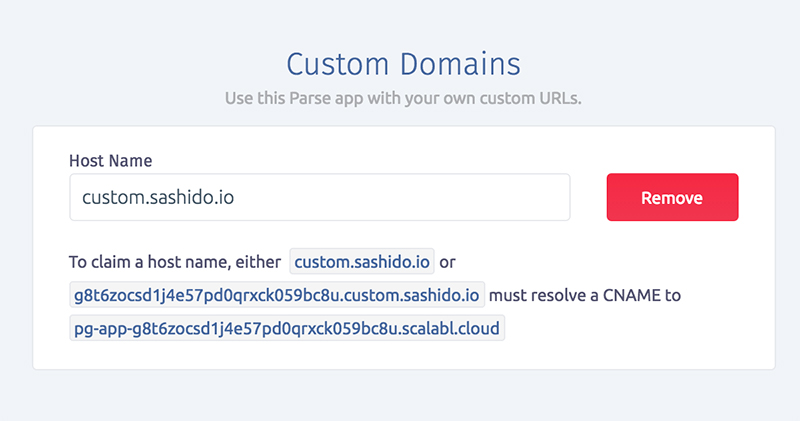
SashiDo allows setting up additional custom domains and those can be enabled by our devs exclusively per application. The service incurs an additional recurring charge on the monthly subscription of the customer’s account. If you wish to have your users access your app through more than one custom domain, you can contact us at support@sashido.io
Last but not least when we're talking domains - you can also host naked domains on our platform, which means you can use an Internet domain name without the "www" and make it even easier for people to reach you.
Enable a free SSL
For your convenience, you can set up a free SSL certificate with just one click directly from the Dashboard. SashiDo has integrated Let’s Encrypt which is a free, automated, and open certificate authority (CA), run for the public’s benefit. Their certificates are automatically renewed by our team and can be used by websites to enable secure HTTPS connections.

Video tutorials are usually easier to follow, so here is a short one on How to Set up Custom Domain & Free SSL from the SashiDo Dashboard. :)
Explore and Analyse your Usage
Having a detailed overview of your app’s usage and being able to analyze that data, is crucial when it comes to making difficult decisions about your business’ future. SashiDo understands that concept from experience and this is why we have added a detailed Metrics feature within the Dashboard.

You can see the full picture at a single glance and find the patterns with the daily overview of all your usage for the last 30 days or 12 months. Having such insights makes resources and their respective costs much more manageable and predictable.

The Overview section is updated every 24 hours, while all other sections are refreshed at different intervals varying from one hour to once per day(please refer to the 🛈 icon for the exact period).
Customize your code’s environment
Front-end Configuration
It is always good to have the option to update your app’s front-end configurations on the fly. You can seamlessly create and manage parameters, which can be used and updated whenever you want with SashiDo’s Parse Config - a timesaver option strongly recommended by our team.
Keep in mind that Parse.Config is public readable and this is why it is more suitable for Front-end usage.
Check out Official Parse Docs for Config for some additional guidance.
Back-end Configuration
For the occasions when you need to store sensitive data and privacy is required, Environment Variables are preferred compared to Parse.Config. Similarly, they enable your code to accept configuration values at runtime but in a much more secure manner. In this case, environment variables values are kept private, which makes the approach perfectly suitable for configuring the Back-end part of your application.
Server Resource Management
Take control with SashiDo’s Engine
System scalability is a necessary solution when it comes to business growth and increasing workloads. For that reason, SashiDo is designed to autoscale resources within a range in order to guarantee your apps’ ultimate performance in a secure manner.
On top of that, we give our users full control over resources with a sleek scalability feature called Engine that allows you to boost your app’s scalability both vertically and horizontally on the fly. The Engine gives you the opportunity not to rely solely on the standard autoscaling mechanisms, but manage the scaling properties of your app from the Dashboard by yourself. We encourage you to try different setups choosing what suits your needs best and thus optimize your usage and costs beyond the standard plans.

Please note the initial resource set up for each SashiDo app by default includes 1 Development 1X engine. When it is not sufficient to handle the traffic, the system auto-scales and a second resource is deployed, etc. However, there are occasions when too much workload can be generated causing your Parse Server to restart and your users having difficulties loading the app for a brief amount of time. This issue may be easily resolved by adding more computing power to your app through the Engine feature.
Instant High Availability for your apps
High availability(HA) is a computing concept whereby a server fulfilling a user’s request does so with the utmost reliability, by using built-in failover mechanisms that mitigate against the effects of any one of the components fail. In other words, you have an infrastructure designed and set in a way that issues such as system overloading, downtime and single points of failure(SPoF) are handled.
In SashiDo such complicated and multi-component set up can be deployed with a single click directly from Runtime > Engine section. Fast, right?

And what is more, we have also released a Beta version that includes Redundancy, Zero-downtime Deployments, Smart Load-Balancing, Self Healing along with enabling HA. In short, all these goodies allow you to increase your Parse Server app's uptime and fault tolerance instantly as well as do deployments multiple times a day without sacrificing your end-users' experience.
Keep track of your Builds & Deployments
Being able to Manage and Keep Track of your Builds and Deployments directly from the SashiDo Dashboard is an awesome perk when it comes to understanding how your servers are performing and debugging your logic.
Here is essential for you to know that all changes to the Cloud Code as well as a change in the Parse Server from the Dashboard trigger a Build. On the other hand, Deployments are triggered each time after a Build, a change of the Engine type, app settings or adding/updating of the Environment Variables.
To make things even handier, we have implemented
“Start Build”and“Start Deploy”buttons so you can easily trigger manually a Build/Deploy in case you need to(if a Build gets stuck for example).
The rolling deployment process
Builds and Deployments are displayed in real-time, yet sometimes there may require some technical time to be completed. Even if you change just a simple line of code the system is designed to bundle the whole stack of data every time from scratch.
It is also very important to understand how the rolling deployment process actually works. For example, deployments are taking a few minutes longer if your apps are often working on multiple engines. This happens because engines are started one after another and killed in the same order and the Deployment timeout per container is 90 seconds. Hence, the more Engines the app is working on, the more time is needed for the deployment to be completed.
In order for the process to work more optimaly we recomend:
- testing changes locally first and then deploying them to the production app;
- scale vertically to more powerful engines whenever you need to push changes faster;
- before you start a new build wait for the previous one to be completed otherwise you'll just have many stuck builds.
Debugging, Debugging, Debugging...
Testing relentlessly with a Dev Environment
It's a best practice to set up separate environments for development and production, allowing you to test new features safely before they go live. You can easily do this by creating a second SashiDo app specifically for development, which will be billed according to our standard Pricing. Afterward, you can replicate your Cloud Code and import your data. If you prefer expert assistance to save time, our engineers can establish a development environment for you as part of our Custom Support Service. For further information and pricing, feel free to reach out to us at support@sashido.io — our skilled developers are ready to help.
Always check your Logs first
Another very useful tool for debugging is the Logs as they allow you to see your updates, errors, results, and every significant event. When you stumble upon some issues in your work, this is the first place you should look for some answers.
Note that in the Dashboard Logs section, you see only a limited number of the logs, while in the Log class you can find the last 1M lines of logs or the last 10MB. In case you want to see more, you can easily connect to the database, using a MongoDB Client of your choice and query the Log class.
There is a known compatibility problem with
console.logand Parse Server, so instead you can useconsole.info,console.warn, andconsole.error.
Run a local instance of Parse Server
We all know that debugging is a fundamental part of each development process. For this reason, you need a safe environment to test and experiment, before pushing any new code to your app’s GitHub repo. The best way to go in this case is running a local instance of your Parse Server and MongoDB, as that will allow you to iterate and debug your app before making any changes live.
Open a ticket
And in case you get stuck and need a little help or guidance, our experienced Devs are at your disposal. Just open a ticket and the team will be happy to assist you. :)
Happy coding!
P.S. For your convenience, here is again a link to the first part of the Getting Started Guide.
Missing what you need?
See our FAQsorChat with us
